![Cloud Functions for Firebase[BETA] を使ってみる (HelloWorld編)](https://devio2023-media.developers.io/wp-content/uploads/2016/05/firebase-eyecatch.png)
Cloud Functions for Firebase[BETA] を使ってみる (HelloWorld編)
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、橋本です。
Cloud Functions for Firebase のベータ版が公開されていたので、 実際にさわってみてどんなことができるのかをまとめてみたいと思います。
本稿では、初期設定からHelloWorldの実行までをまとめています。
必要なもの
- Firebase tools
詳細はこちら https://firebase.google.com/docs/functions/get-started
とりあえずHello World
初期設定
まずは、Firebase toolsを利用してCloud Funcsionsの初期設定を行います。
- ターミナルを開き、下記コマンドでログインを行います。
$ firebase login -
Firebase Projectを管理するディレクトリに移動します。
-
下記コマンドでFunctionsの初期設定を行います。
$ firebase init functions -
ディレクトリに以下のファイルが生成されていれば、初期設定完了です。
functions ├── index.js ├── node_modules/ └── package.json
Hello World実行
初期設定が完了したら、まずはHello Worldを実行してみようと思います。 先程生成された index.js ファイルを見てみると、helloWorldがコメントアウトされているので、コメントを外します。
exports.helloWorld = functions.https.onRequest((request, response) => {
response.send("Hello from Firebase!");
})
ファイルを保存したら、下記コマンドでdeployを実行します。 Deploy complete! と表示されれば、完了です。
$ firebase deploy --only functions
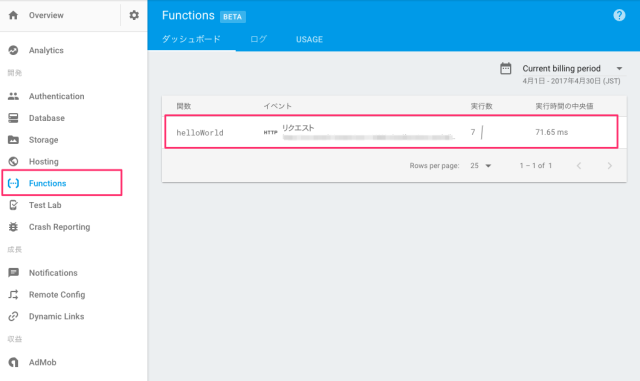
続いて、Firebase Consoleを確認します。 Functionsタブをクリックすると、先程Deployした helloWorld が作成されています。

そこに記載されているURLにブラウザからアクセスし、下記のような画面が表示されていれば、実行完了です。

おわりに
helloWorldのFunctionsで利用されていたイベントトリガーは HTTP Triggers でしたが、 他にもFirebaseの各サービスのイベントをトリガーにすることができるようです。
- Realtime Database Triggers
- Firebase Authentication Triggers
- Firebase Analytics Triggers
- Cloud Storage Triggers
- Cloud Pub/Sub Triggers
- HTTP Triggers
Cloud Functions for Firebase が登場したことで、Firebaseでできることが一気に広がったような印象です。 次回はアプリとどのように連携できるか、などを考えたいと思います。
ちなみに、さまざまな用途に応じたサンプルも公開されているようです。
https://github.com/firebase/functions-samples










